Caprimec Technocrats specializes in automotive design, electric vehicle solutions, and industrial manufacturing support. With expertise in concept design, product engineering, and prototyping, they offer end-to-end solutions from development to production. Their services include CNC machining, injection molding, and die casting, ensuring innovation for MSMEs and large enterprises alike.
Problem
Caprimec Technocrats faced challenges in streamlining their design and prototyping processes for industrial and automotive solutions. The primary pain point was the lack of a centralized platform to effectively manage concept designs, engineering workflows, and prototyping iterations. The core issue was the need for a web-based solution that simplified collaboration, enhanced user experience, and provided seamless integration for design and manufacturing support.
Solution
To address the challenges faced by Caprimec Technocrats, I employed user-focused design thinking methodologies. This approach enabled me to create a streamlined web interface that simplifies design collaboration, enhances prototyping workflows, and integrates manufacturing processes effectively. By incorporating intuitive navigation, a well-structured dashboard for project tracking, and visually engaging elements, I ensured a seamless and user-centric experience. The solution bridges the gap between design, engineering, and manufacturing, providing an efficient and accessible platform for all stakeholders.
1. Discovery
During the kickoff meeting, I reviewed key documents, including the project brief, scope, and deliverable timelines, to ensure alignment with Caprimec Technocrats' goals. Challenges emerged due to the complexity of industrial and automotive workflows, the need for streamlined communication between design and production teams, and the reliance on manual processes for prototyping and testing. To address these, I conducted follow-up discussions with stakeholders, uncovering critical insights such as:
The need for clear process flows to manage concept design and manufacturing tasks.
Target audience: Automotive and industrial manufacturers with varied technical expertise.
Pain points: Lack of centralized collaboration tools, manual workflows, and inefficiencies in prototyping iterations.
Requirements: Seamless integration of design, analysis, and production steps to improve efficiency.
2. Ideation
User Stories
The client provided key user stories to streamline the platform's functionalities, focusing on improving basic workflows for design and prototyping. These stories capture the essential needs of stakeholders while maintaining simplicity and usability:
As a user (designer), I want to create and manage basic concept designs efficiently.
a. As a user (designer), I want to create quick sketches and basic models for prototyping.
b. As a user (designer), I want to review and iterate designs based on client feedback.
As a user (engineer), I want to track and manage small-scale prototyping tasks on a single platform.
As a user (client), I want to view the progress of my project and receive essential updates for review.

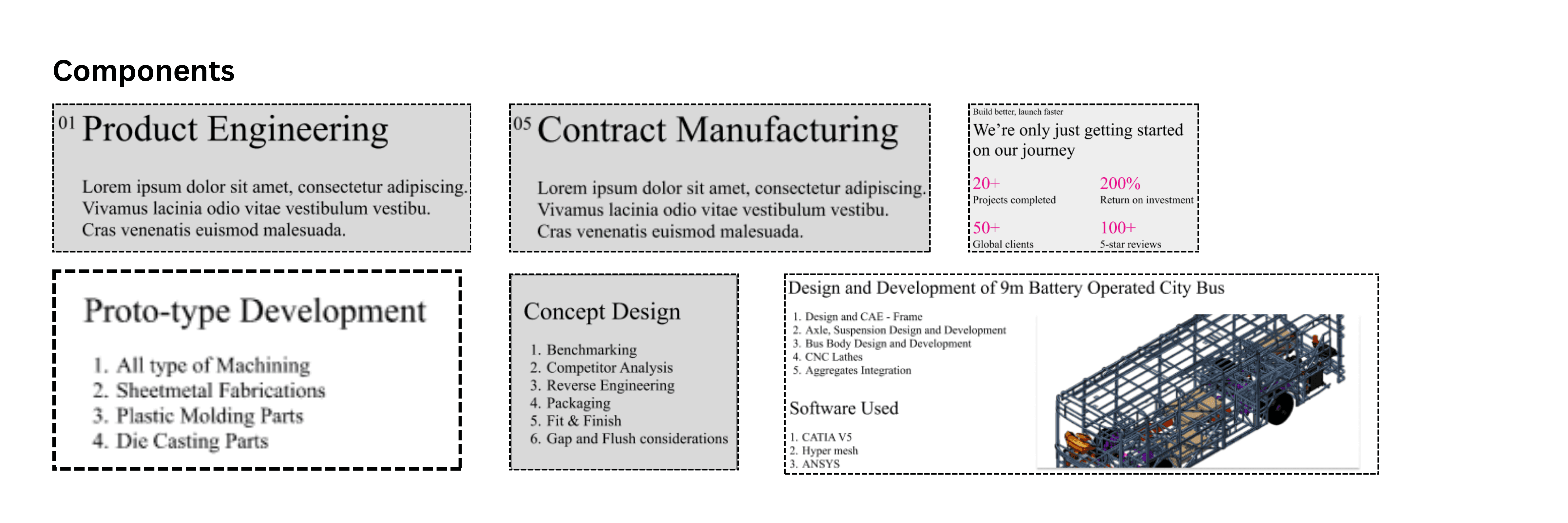
Wireframes
As a solo freelancer, I designed and developed the Caprimec Technocrats project from start to finish. Using my expertise, I crafted the wireframes as the blueprint for the platform, ensuring a clean and functional design. These wireframes were created with a focus on clarity and usability, catering to the needs of the target audience. Key sections included:
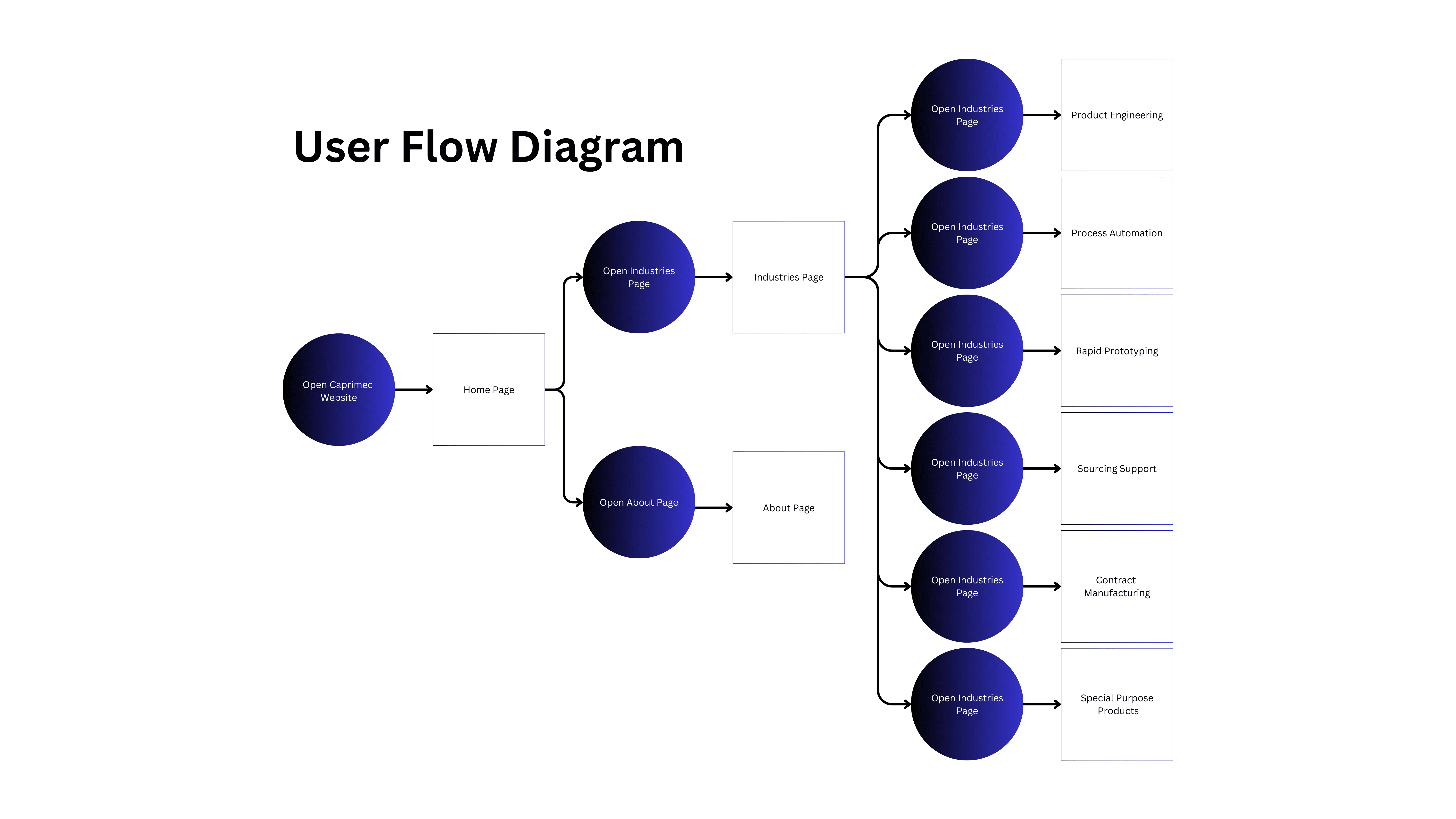
Home Page: A welcoming layout introducing the company and its capabilities.
Industries Page: Showcased key services like Product Engineering, Process Automation, and Sourcing Support in an organized format.
Product Pages: highlighted individual offerings with detailed descriptions and visual elements.
Footer: Designed to house essential information like contact details and social media links.

3. Design
UI Inspiration
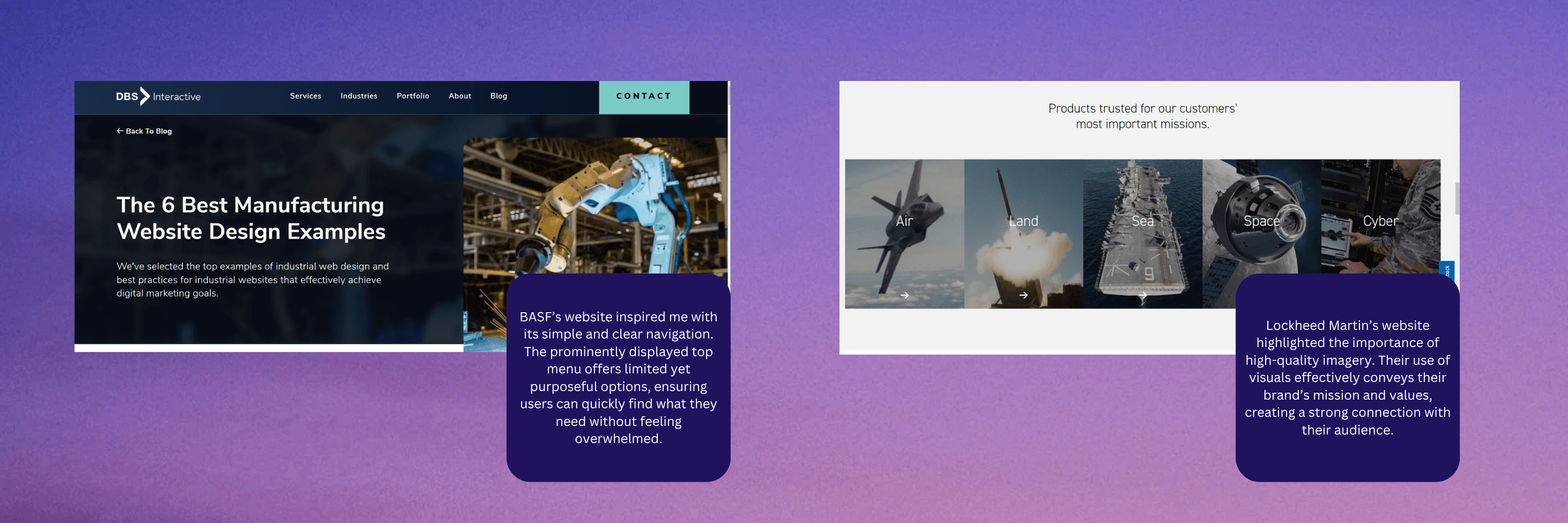
Before diving into high-fidelity designs for Caprimec Technocrats, I conducted extensive research on design inspiration as a solo freelancer. Since the project required a professional and modern look to represent industrial and engineering solutions, I explored websites in the manufacturing, automotive, and B2B sectors. My goal was to create a UI that communicated trust, innovation, and technical expertise.
To achieve this, I focused on:
Clear Navigation: Ensuring users could intuitively access services like Industries, Product Engineering, and Contract Manufacturing.
Thoughtful Use of Color: Leveraging clean and professional colors (like blue and white) to convey trustworthiness while using accent colors to highlight key sections.
Visual Hierarchy: Designing layouts that emphasized important information, such as company details, projects, and capabilities.
Imagery and Icons: Incorporating meaningful visuals, such as icons and industry-relevant images, to enhance engagement and understanding.

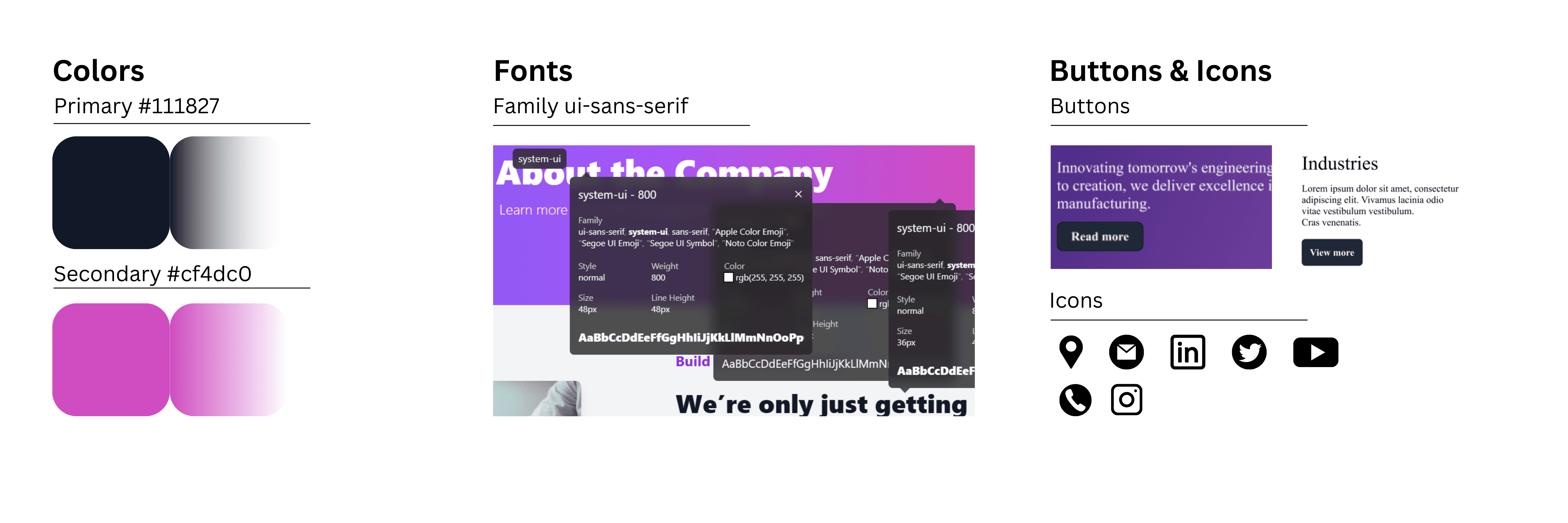
Style Guide
I developed a comprehensive style guide for Caprimec Technocrats to ensure a consistent and professional look throughout the platform. My focus was on maintaining clarity, accessibility, and alignment with industry standards. The style guide covered the following key areas:
Typography: I selected fonts that balanced readability and professionalism, ensuring headings, subheadings, and body text were visually distinct while maintaining harmony.
Icons: I customized and refined icons in Illustrator to align with the industrial and technological theme of the platform. These icons were designed to enhance navigation and communicate concepts effectively.
Color Palette: The color scheme was chosen to reflect trust and innovation, with updates adhering to WCAG standards to ensure accessibility. Primary colors were complemented with accent hues to highlight key elements.


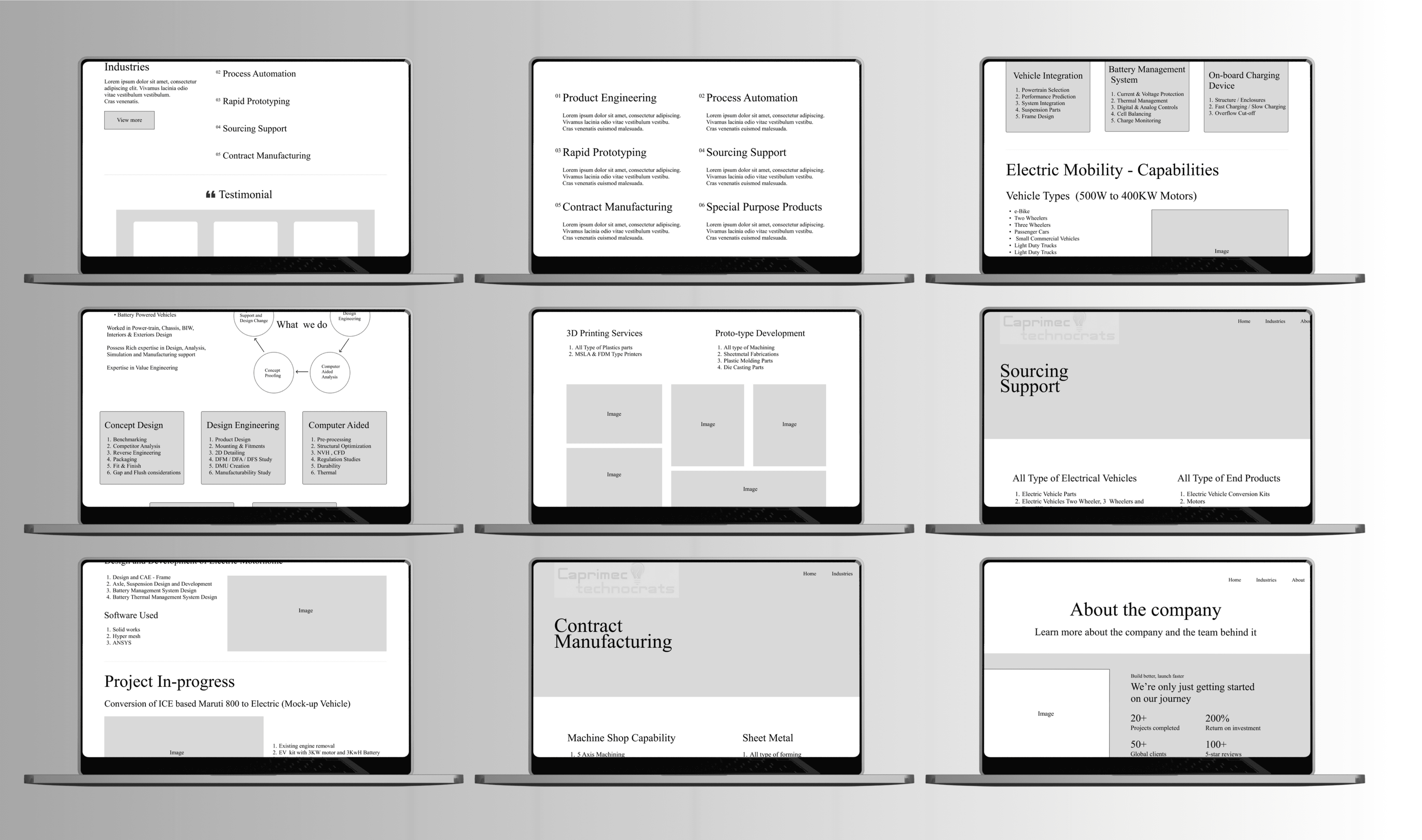
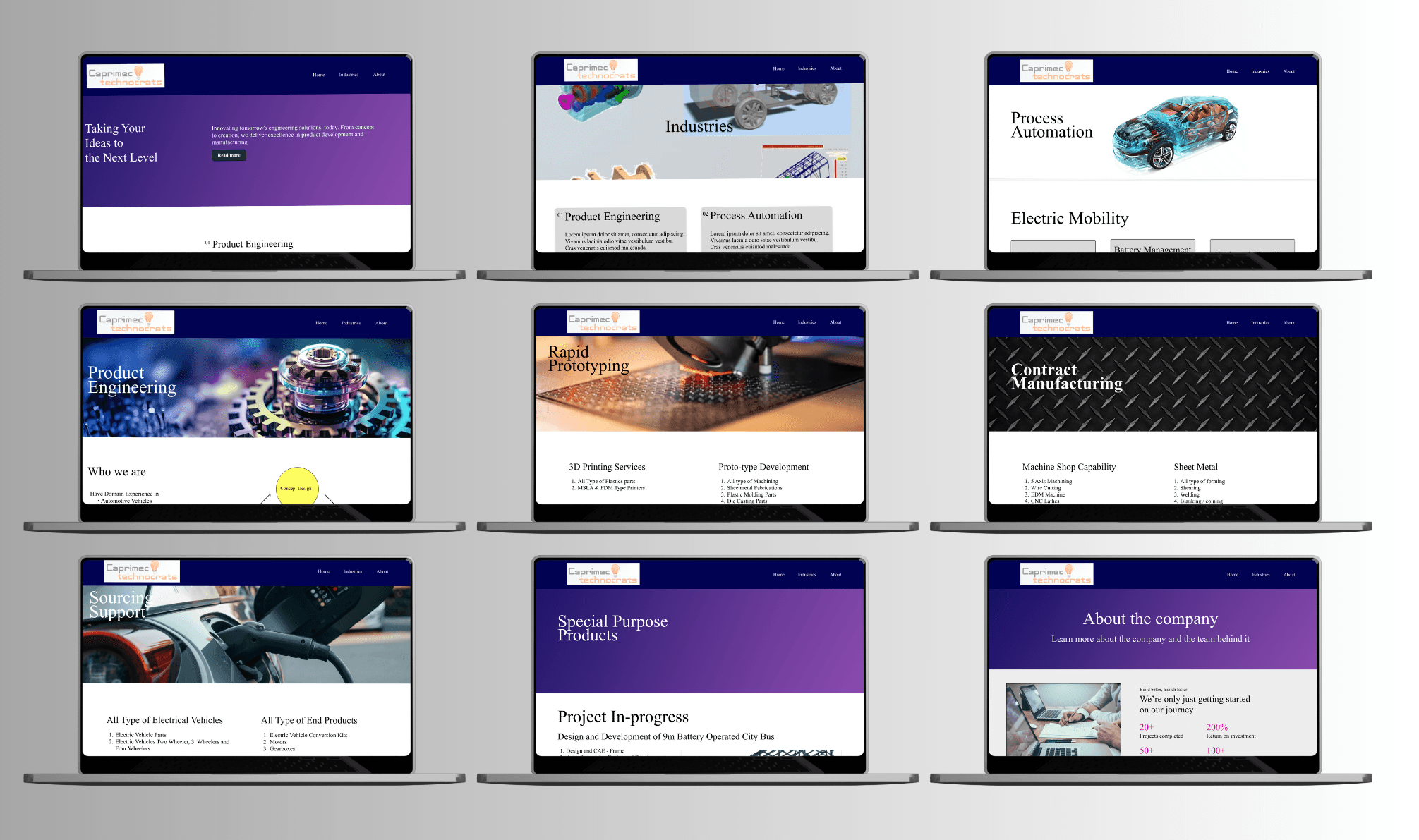
High Fidelity
I designed a customer-centric platform for Caprimec Technocrats, prioritizing the Industries page with clear navigation and visual hierarchy. Optimized layouts, interactive features, and streamlined elements ensured an intuitive and accessible user experience tailored to their audience.
I played a role in designing or improving all of the screens shown.

4. Development Phase
The development of the Caprimec Technocrats platform involved implementing a robust, scalable, and user-friendly website.
Technology Stack
I utilized React.js, Next.js, Tailwind CSS, and deployed the application on Vercel for optimal performance and scalability. The clean, modular architecture ensured maintainability.
Global Styling
The design system was implemented using a global stylesheet (globals.css) that defined reusable classes and variables for consistent theming across light and dark modesglobals
Variables: The :root block defines reusable CSS variables for light and dark themes, ensuring consistent theming.
Layout and Component Structure
A reusable component-based architecture was established:
Root Layout (
layout.tsx): Managed the overall structure, importing global fonts and styleslayout.Components such as
Navbar,HeroComponent, andFooterComponentwere reused across pages, ensuring consistency and reducing redundancy.
Optimization and Accessibility
Optimized performance with lazy loading for images and modular imports.
Ensured accessibility by adhering to WCAG standards in styling and interaction design.
Lazy Loading: Defers loading of off-screen images to improve performance and reduce initial page load time.
Modular Imports: Minimize bundle size by importing only necessary modules.
WCAG Standards: Ensures readable contrast ratios, focus outlines, and semantic tags for better accessibility.
5. Reflection
The Caprimec Technocrats project was a fulfilling experience where I successfully handled both design and development. I created a user-friendly, responsive, and accessible platform using modern tools and technologies. This project showcases my ability to independently manage all stages, from planning to launch, while delivering a solution that meets the client’s needs.


